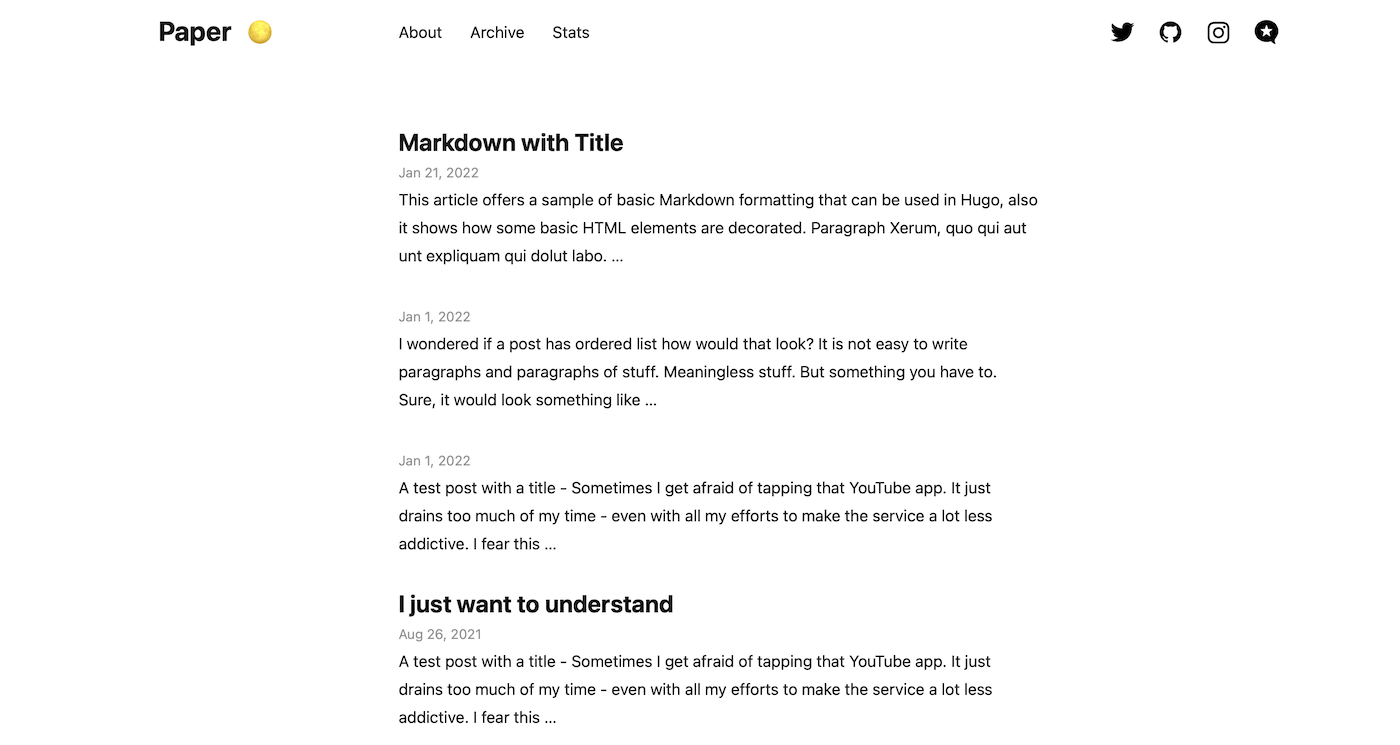
After playing around briefly to understand how to bring a theme made for Hugo to Micro.blog, I have finally ported one that I love. Today, I am ready to share it with the Micro.blog community. The theme is called Paper and goes with a tagline “simple, clean, flexible”. You can check for yourself in the screenshot below, or see it live at my test blog.

I am a big fan of clean themes that are minimal, yet impressive. Paper is one such theme — I had used it earlier when I was hosting this blog with Hugo. Although it looks minimal, it isn’t so in the way it works. It has a simple, yet signature header, a built-in dark mode support with a beautiful toggle and a clean black & white look.
I have added the first version of this theme to the plug-ins directory so that you can install it directly as a plugin. It works with both Hugo versions that Micro.blog supports (0.54 and 0.91) [Update]: An issue was reported while using the theme with Hugo version 0.54.
Uninstall any theme that you have installed as a plugin. Set you current theme to blank and Hugo Version to 0.91 in the design section of your blog. Make sure there are no other conflicting custom CSS configured for the previous theme. Then install the Paper theme from the plugin directory. Once the theme is successfully installed, you can configure the social icons displayed in the header by modifying the available options in
config.json.
There’s already a brilliant selection of themes available for Micro.blog and I am excited to see the support grow further with every passing day. I hope you like this and a few folks benefit from it. If you do, I would love to hear from you.